
Portfolio

PORTFOLIO REDESIGN
Since it had been several years since I last updated my portfolio website I decided to start over and rebuild it from scratch. Because technology is constantly evolving I had to learn new software like After Effects and new coding skills like advanced css3 to create this latest version.
CHALLENGES
This was the first time I added motion graphics to a website, so it was challenging to get the animation to render in the same way across all browsers. For one browser the svg files did not scale the same way as other browsers, so I had to try many different approaches to find a responsive solution. Even though it was challenging, I enjoyed learning and solving these design problems.


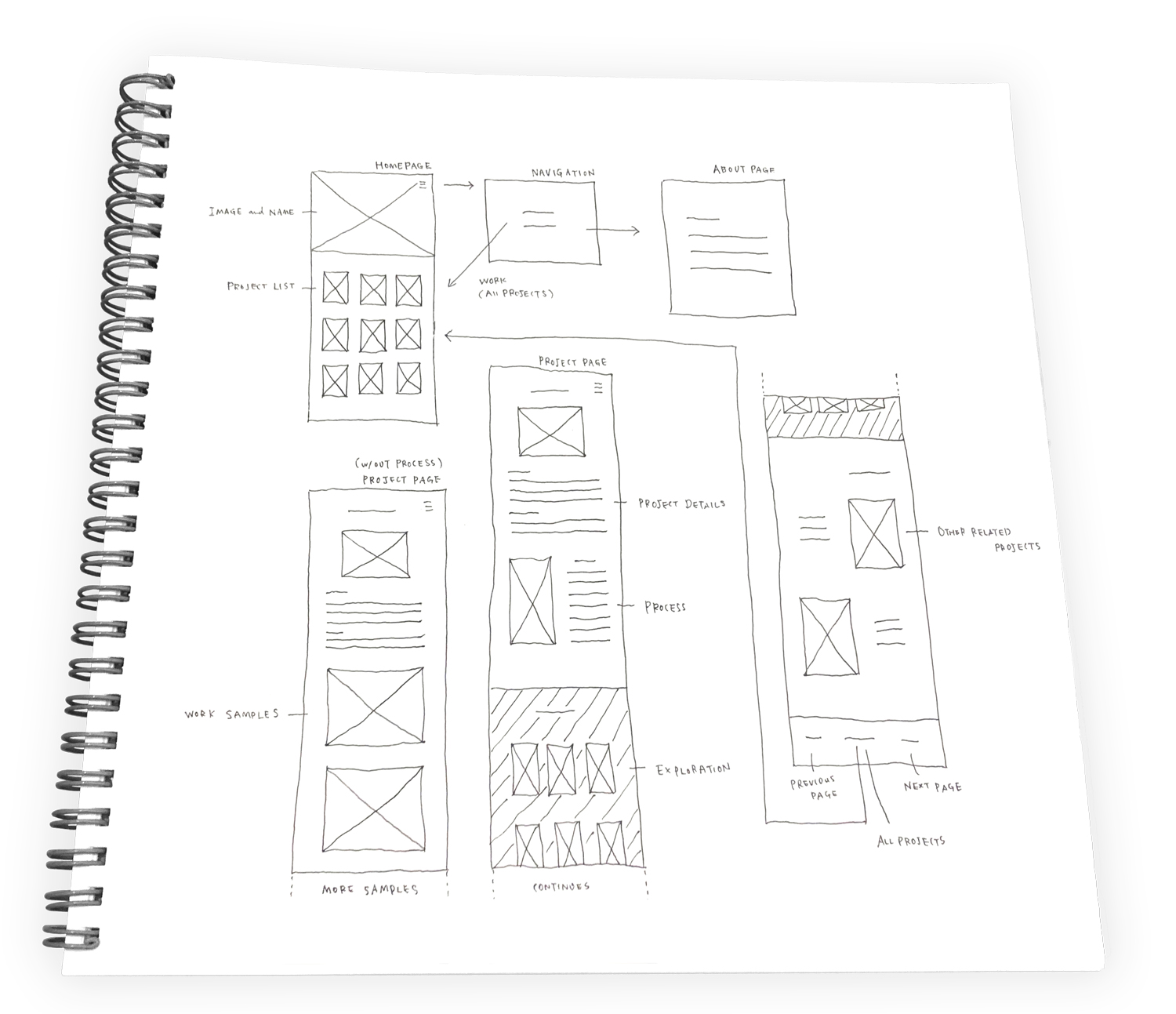
After sketching a wireframe, I create mockups using Figma and start coding. I test the site with a virtual testing tool to make sure that it looks and functions the same on all browsers.

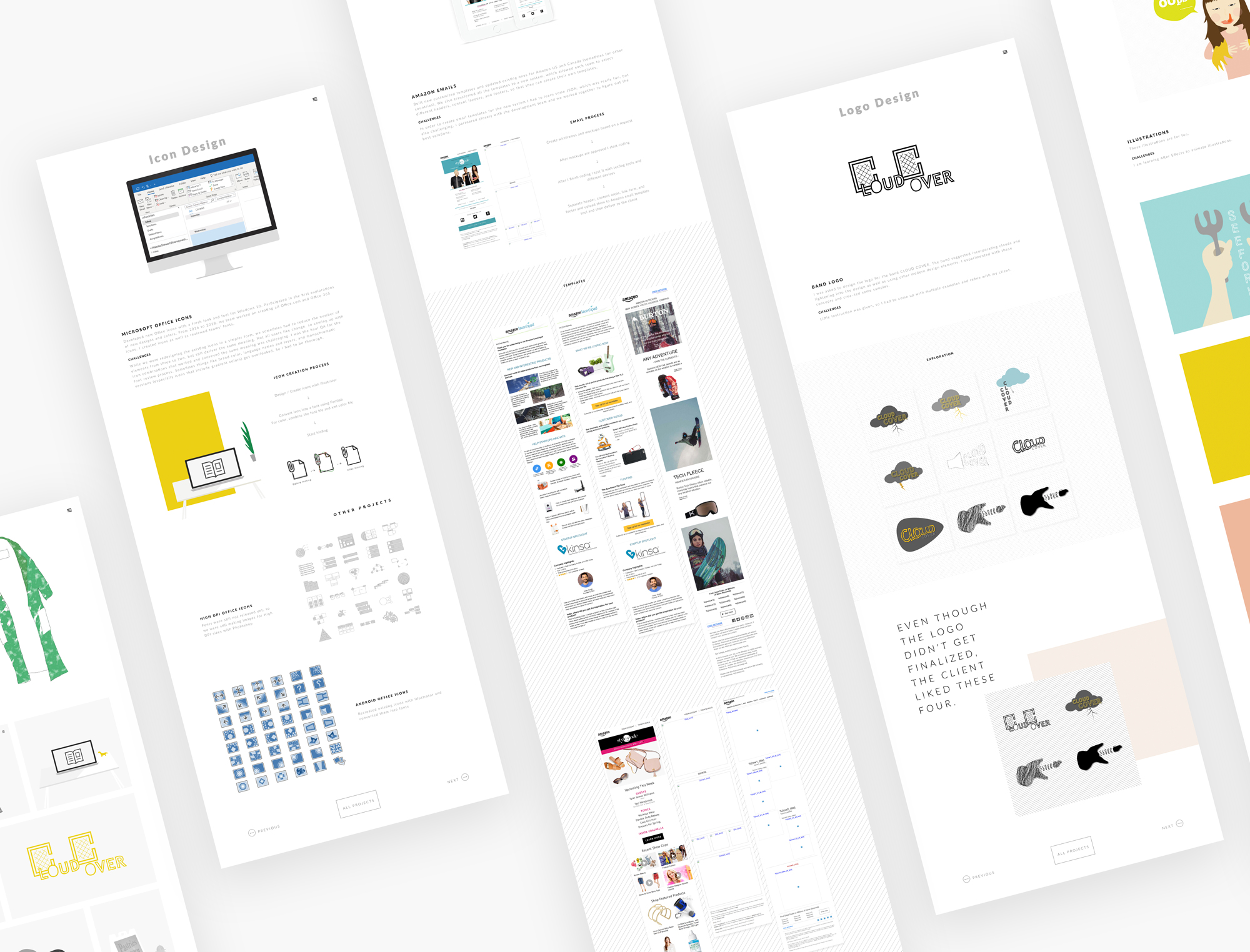
EXPLORATION

